[コピペでOK!]JANDIのトピックにWebhookでメッセージを送る方法
JANDIのトピックにWebhookを使ってメッセージを送る方法 目次
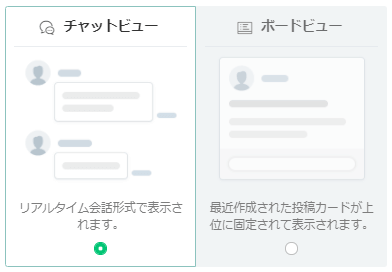
チャットビューとボードビュー

まずはじめに機能のおさらい。
JANDIのコミュニティ(トピック)にはチャットビューとボードビューという2つの仕様があります。
チャットビューは名前のとおり、チャット。それぞれの会話が吹き出しで次々と登場します。
そしてボードビューはいわゆる掲示板。一つのお題に対してコメントをつける形で表示されます。
複数のお題が同時進行で走るときはボードビュー
ディスカッションを含めコミュニケーションや「あれどうなってる?」などの進捗確認にはチャットビューと、用途に合わせて利用できるのが特徴です。
このボードビューは有料プランでしか利用ができません。
Webhookを使えば転送できる
Google先生に色々確認したところ、どうやらWebhook(ウェブフック)というものを使えば転送できることが分かってきました。
Webhookとは
カスタムコールバックを使用してWebページまたはWebアプリケーションの動作を拡張または変更する方法です。
Wikipediaより(英文)
なにやらよくわからないですね。
要は、JANDIに手動で投稿しなくても外部ツールからメッセージを受信できる機能らしいです。
使ってみたい!ということで更に調べてみました。
Webhookには受信と送信がある
その名のとおり、情報を送りたいときは送信・情報を受け取りたいときは受信です。
今回の場合は
JANDIで情報を受け取りたいので、Webhookの受信を使います。
『自分宛てに届いたメールをWebhookに転送し、そこからJANDIに送ってもらう』です。
ZapierはWebhookが有料だったため断念
Zapierは色々機能があったのですが、Webhookを使うには有料でした。
会社に決済を・・・(月額)と考えると断念せざるを得ませんでした。
IFTTTにはメールを転送できなかった
IFTTTは先日Googleメールのアプリ利用が終了してしまい、直でGoogleメールを接続することができなくなってしまいました。
そのため汎用的なメールアプリを利用して使うのですが、私のメールアドレスからIFTTT宛にメールを転送しないと起動してくれません。
Gmailは他ドメインへの転送は相手に許可をもらう必要があるため、IFTTT側に確認コードを送っても返答してくれないため転送処理をすることができませんでした。
困ったときに出てきたのがGoogle Apps Script(GAS)だった
途方に暮れていた私に一筋の光を与えてくれたのがGoogle Apps Scriptでした。
Googleアカウントを持っている人ならだれでも使えます。
ただ、ZapierやIFTTTのようにノーコードでは使えません。
そこで、先輩の力をお借りしてコピペで使えるコードを書いてもらいました。
Google Apps Scriptを使うと、Gmailと直で繋げることができるので、メールを指定してWebhookの送り先を指定すれば送ることができます。
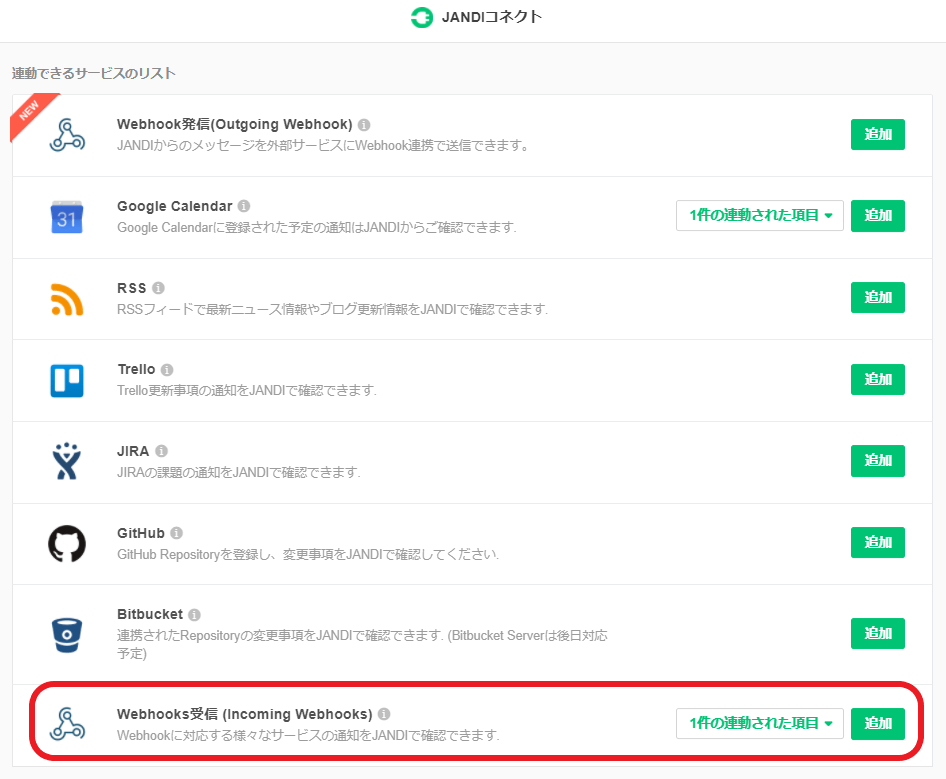
右上のプラグ(コンセント?)がコネクタのマークです。
既に繋がっているコネクタがある場合は接続済みの数が表示されます。
2.追加ボタンをクリック

接続済みのコネクタがある場合はココに表示されます。
コネクタ数に上限はありませんので、複数の登録をしてもOKです。
3.Webhook受信を選んで追加ボタンをクリック

ボードビューにはまだ接続できるコネクタがWebhook受信しかないため、1つしかでてきません。
チャットビューには
- ・Webhook発信(Outgoing Webhook)
- ・Google Calendar
- ・RSS
- ・Trello
- ・JIRA
- ・GitHub
- ・Bitbucket
- ・Webhooks受信 (Incoming Webhooks)
と、8種類のコネクタが用意されています。
今回はWebhooks受信 (Incoming Webhooks)を使います。
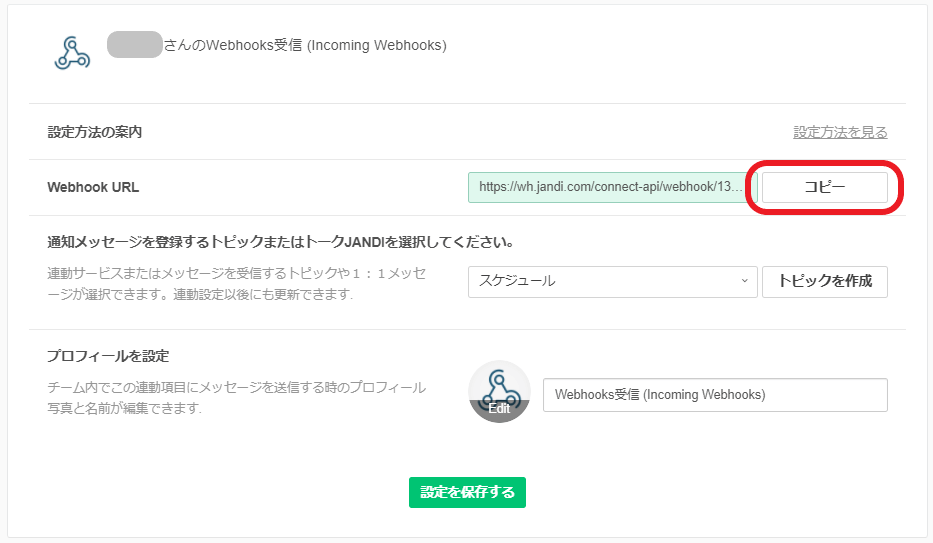
4.Webhook URLをコピーする

https://wh.jandi.com/connect-api/webhook/…と始まるURLが生成されていますので、このURLをコピーします。
Google Apps Script(GAS)手順
今回はGoogle Apps Scriptを使って受信したメールを転送していきますので、Scriptを作成する必要があります。
ただし、ほぼ9割コピペでいけますので心配は不要です。
Script設定に必要なのはJANDIからコピーしてきたWebhookのURLと、転送したいメールの件名です。
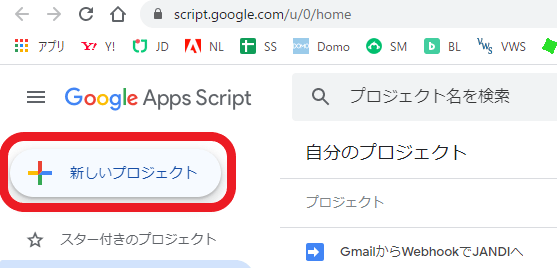
5.Google Apps Scriptを開き新しいプロジェクトをクリック

https://script.google.com/u/0/home
上記URLから開き、左上にある新しいプロジェクトを作りましょう。
6.以下コードをコピーしてそのまま貼り付ける
| function main() { | |
| //JANDI | |
| const JANDI_WEBHOOK = "〇WebhookのURL〇"; | |
| //Gmailから特定条件のスレッドを検索しメールを取り出す | |
| var strTerms = 'is:unread "〇メールのタイトル〇"'; | |
| var myThreads = GmailApp.search(strTerms, 0, 50); //条件にマッチしたスレッドを取得 | |
| var myMsgs = GmailApp.getMessagesForThreads(myThreads); //スレッドからメールを取得する→二次元配列で格納 | |
| //各スレッド×メール | |
| for (var i = myMsgs.length - 1; i >= 0; i--) { | |
| var msgsInThread = myMsgs[i]; | |
| for (var j = 0; j < msgsInThread.length; j++) { | |
| var msg = msgsInThread[j]; | |
| //未読のみ | |
| if (msg.isUnread()) { | |
| //メールを既読にする | |
| msg.markRead(); | |
| //メッセージ作成(絵文字も可) | |
| var msgBody = msg.getSubject() + "*\n" + | |
| msg.getFrom() + "\n\n" + | |
| msg.getPlainBody().slice(0,512) + "\n\n" + | |
| msg.getDate() + "\n"; | |
| var msgJson = { | |
| "body": msgBody | |
| }; | |
| var payload = JSON.stringify(msgJson); | |
| //JANDIに送る | |
| var options = { | |
| "method": "post", | |
| "payload": payload, | |
| "headers": { | |
| "Accept": "application/vnd.tosslab.jandi-v2+json", | |
| "Content-type": "application/json", | |
| } | |
| }; | |
| UrlFetchApp.fetch(JANDI_WEBHOOK, options); | |
| } | |
| } | |
| } | |
| } |
3行目の〇WebhookのURL〇の部分を上記手順4でコピーしたURLを貼り付けてください。
6行目の〇メールのタイトル〇の部分を転送したいメールの件名に変えてください。
編集はこれで終わりです。
テンプレート作ってくれた先人に感謝するばかりです。
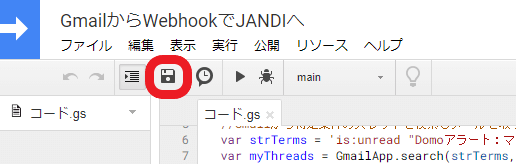
7.保存する

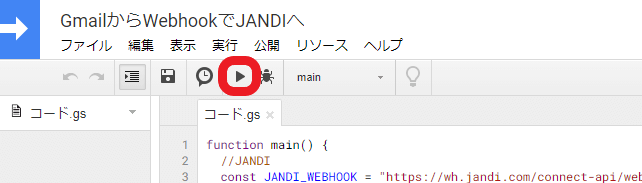
画面上部にあるフロッピーアイコンが保存ボタンです。
(フロッピーって今の子はわかるんでしょうか・・・?)
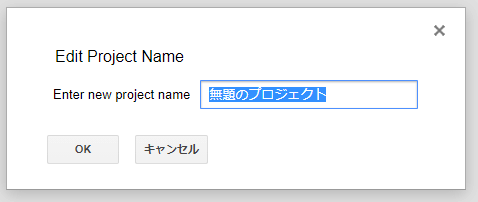
スクリプト名をまだつけていない場合は名前を付けてくれと表示されますので、名前を付けて保存してください。
「無題のプロジェクト」のまま保存してもいいですが、今後このスクリプトがなんなのか分からなくなってしまいがちなので、名前は付けておくのが安心です。
8.再生ボタンを押してGoogleアカウントでスクリプトの使用を許可する

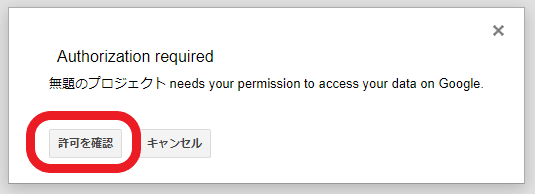
この時点ではまだ、スクリプトを利用する許可が下りていません。
再生ボタンを押すことで「動かしてもいいか?」と聞かれますので押してみましょう。

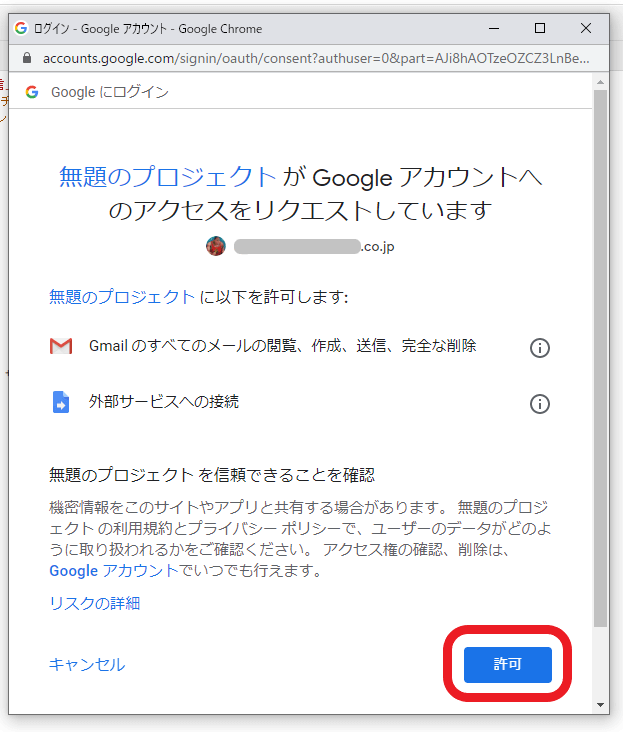
Authorization requiredで許可を確認を押します。

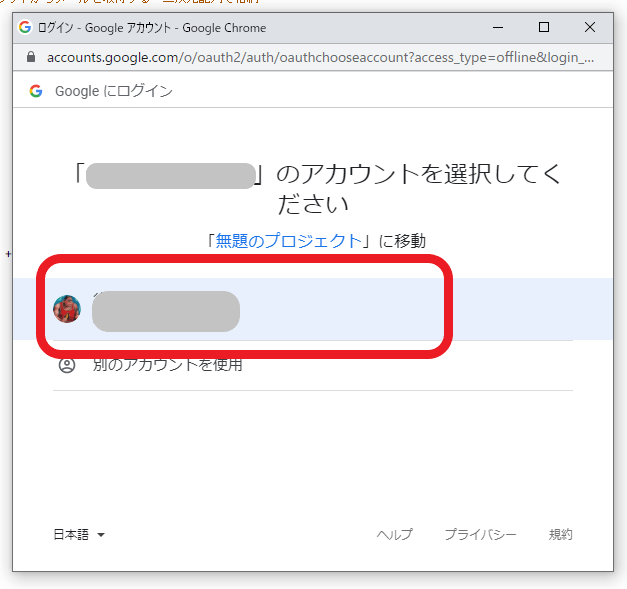
どのアカウントで許可しますか?と出てくるので、自分のアカウントを選択します。

スクリプトが操作する範囲が出てきますので、許可ボタンをクリックすれば設定完了です。
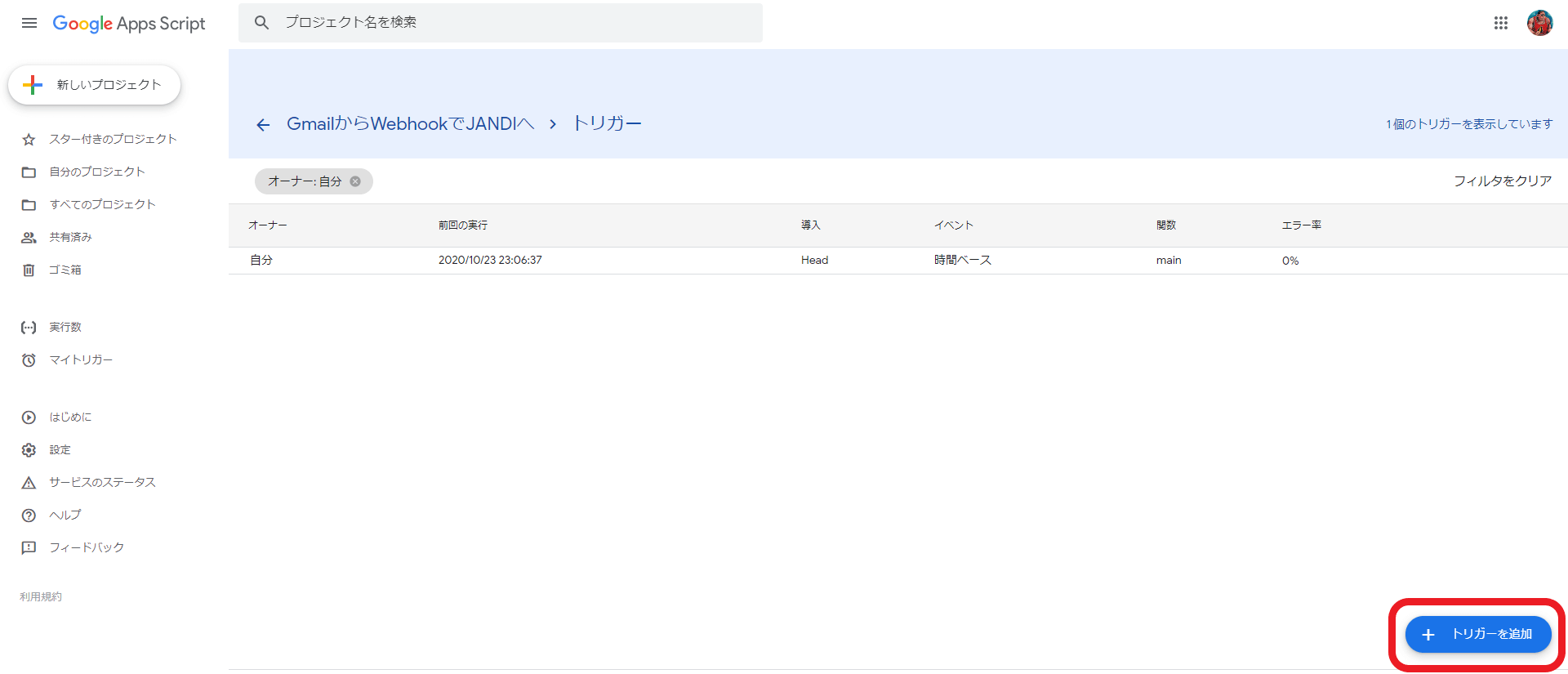
9.トリガーボタンをクリックし、トリガーを追加する

上にある時計マークがトリガーの設定ボタンです。
利用するのは毎回この設定画面を開いて手動で再生ボタンを押す、というのであればタイマーは不要ですが、面倒なのでタイマー設定しましょう。

トリガー設定画面の右下にトリガーを追加ボタンがありますので、クリックします。
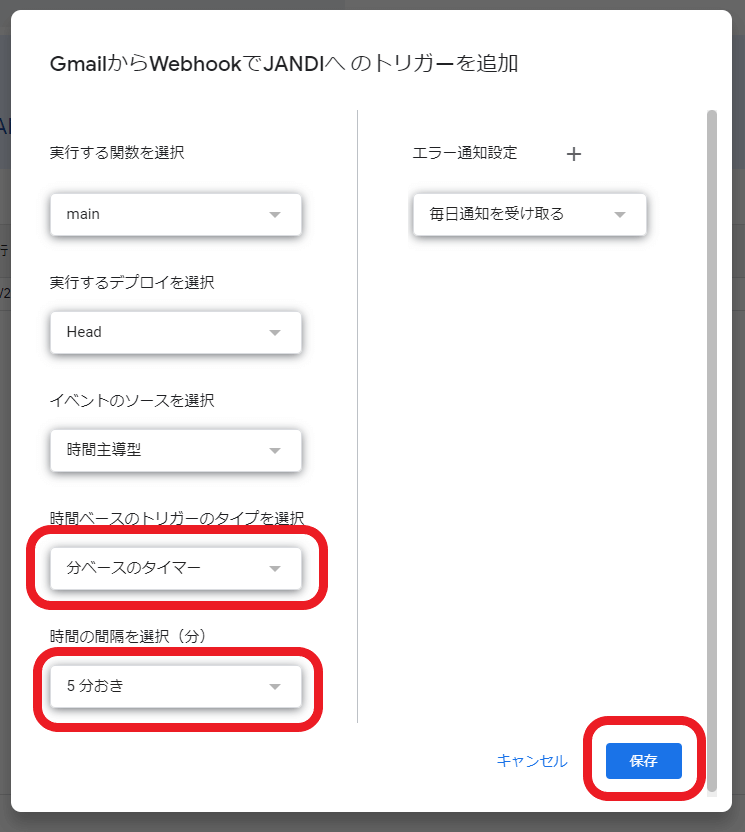
10.スクリプトを動かすトリガーを設定する
ここはご自身が転送したいメールの受信具合で設定を変更してください。
参考までに私が修正しているのは赤枠の部分です。
スクリプトを動かす条件は、5分おきに対象の未読メールがないかチェックし、あればスクリプトを動かすというものなので、
時間ベースのトリガーのタイプを選択:分ベースのタイマー
時間の間隔を選択(分):5分おき
に設定しています。
時間ベースのトリガーのタイプは特定の日時(YYYY-MM-DD HH:MM)・分・時間・日付・週・月とあります。
分ベースのタイマーは1分・5分・10分・15分・30分とあります。
これを保存したらすべてが完了です。
あとはJANDIに通知されていることを確認しましょう。
お疲れ様でした。
一度作ったトピックの受信先を変えたいとき、新しく作成する必要はありません。
設定画面で赤枠のプルダウンを押して別の作成済みトピックへ変更することも可能です。
ちなみに赤枠のとなりにはトピックを作成もありますので、設定しながらトピックも一緒に作成することも可能です。
トピックへ投稿する際の名称やアイコンも修正できる
![]()
同じくコネクタの設定画面でアイコン(写真)や投稿名も変更できます。
一つのトピックに複数のアラートを流した場合でも、アイコンの違いで投稿内容を判別できるようになるため、視覚的にも分かりやすくなります。
ちなみにこの設定は、Slackなどにも流用できます。
スクリプトの中のJANDIと記載してある部分の修正も一部必要になってきますが、Slackでの設定で困っている方は参考にされてください。




.png?width=1080&height=1080&name=summer%20camp%20(1).png)